Role:
- Research
- UX Design
- UI Design
- Interaction Design
- Prototyping
Tools:
- Figma
- Adobe Photoshop
- Mural
- Miro
Duration:
- 4 months
July - August 2022
Challenge
- Being a new reader is overwhelming and frustrating
- It’s difficult to understand how comics are published
These are the main two problems Identified through primary and secondary user research, the main issues have to do with the decades of published comics, storylines and characters and where to begin as a new reader, for more experienced readers, the issue is continuity and the various tie-ins from many different series and the confusion over how stories are published and the difficulty in collecting all of the required issues or collected edition (trade paper backs, hardcover, deluxe editions, ect.)
There is a large barrier to entry for new readers and a constant stream of tie-ins and crossovers to navigate for more experienced readers. The added expense of collecting comics and general confusion when starting seem to deter people from picking up this new hobby.
Problem
How might we create a better way of organizing comics
and making them more accesible and easier to understand?
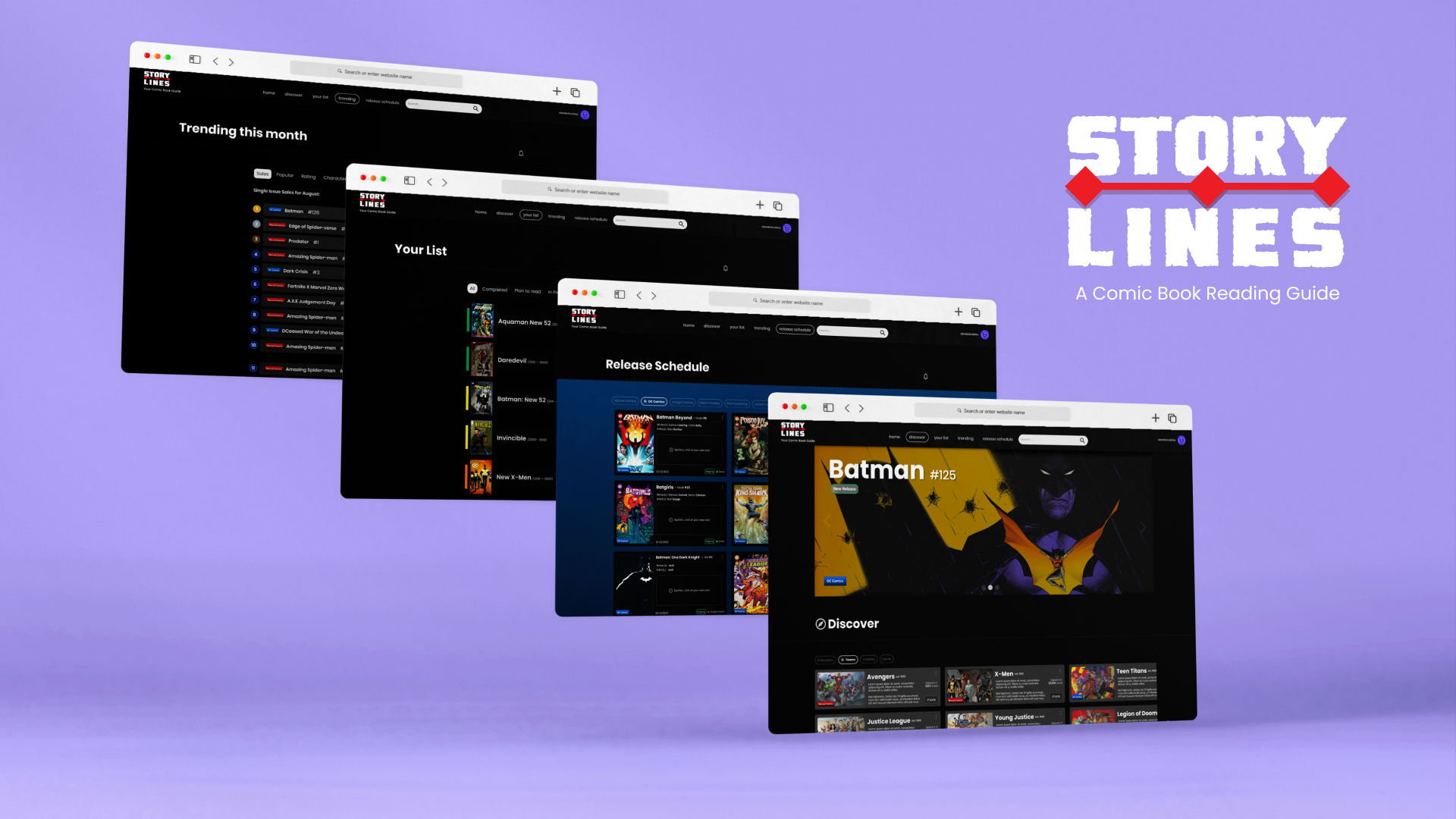
Main Higlights |
Discover
Primary and Secondary Research |
Discover
Primary Research

- “I wanted to start reading comics because of Marvel Movies”
- Every user was very overwhelmed and confused when starting out.
- “I picked my first comic based on the cover”
- “Going to the comic book store for the first time is intimidating”
- “I don’t know where to start”
Secondary Research

- “Most people don't know where to start. They think they should go to the beginning and pick the earliest story”
- History and tie ins are a huge roadblock getting into reading comics.
- “Indie comics are easy to get into too a whole lot more than DC/Marvel”
- “Just like people in real life, not every single event that has happened to a character informs their current story”
- Readers usually turn to Wikipedia and the DC and Marvel Wikia databases.
“Writing dozens of comics a month for years (or decades) in an interlocking, lore-heavy universe has a way of creating a lot of baggage that can get pretty heavy and complicated after a while”
- Laura Hudson
“Every comic is someone’s first.”
- Stan Lee
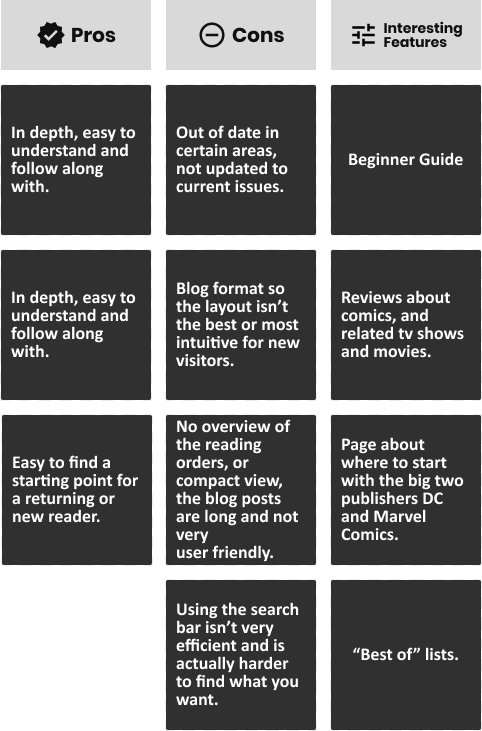
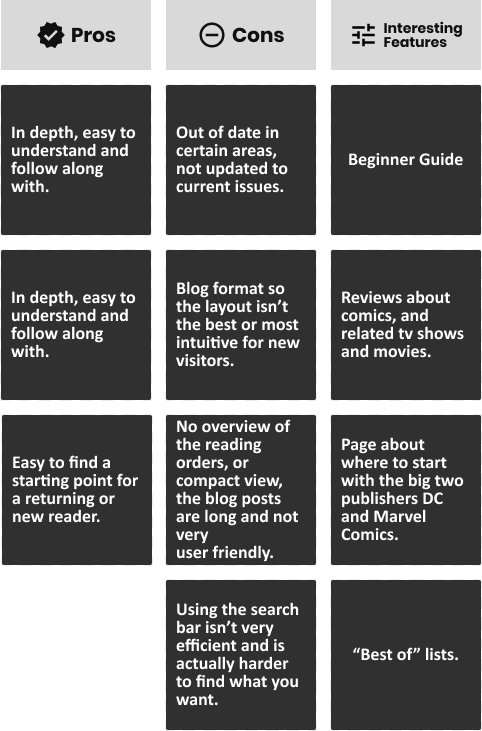
Competative Analysis |
Discover
Comic Book Herald

comicbookreadingorders.com

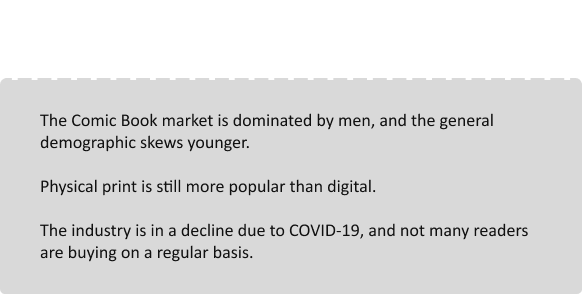
Market Demographic |
Discover
Another important piece of research was looking into the demographics of comic buyers and readers, here is a summary of the most interesting statistics.
- The male superhero audience is evenly balanced between the 13-29 and 30-54 age groups;
- Female superhero buyers, on the other hand, skew younger;
- 63% of comics and graphic novels are purchased by men, 37% by women;
- 57% of comics and graphic novels are bought by 13-29 year olds;
- By contrast, 50% of superhero buyers are under 30;
- Superhero buyers skew heavily male (78%);
- According to comic book sales statistics, the industry witnessed a 37% decline in sales due to COVID-19.
- Comic book industry statistics show that in 2019, graphic novel and comic book sales in North America reached a revenue of $1.21 billion.
- Comic book digital sales statistics reveal that traditional publishing remains in the lead despite digital sales’ rising rates.
- Comic book reader demographics show that 6% of Americans aged 18–34 read comics on a monthly basis.
- Batman is the most popular comic book character.
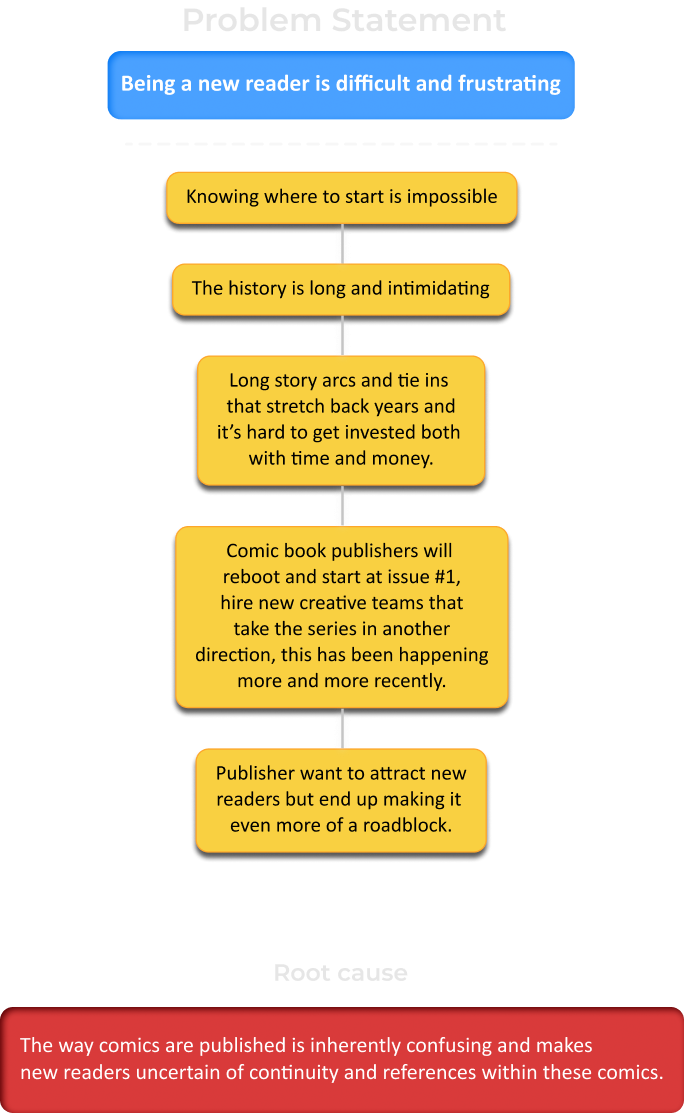
5 Why's |
Interpret
Personas |
Interpret
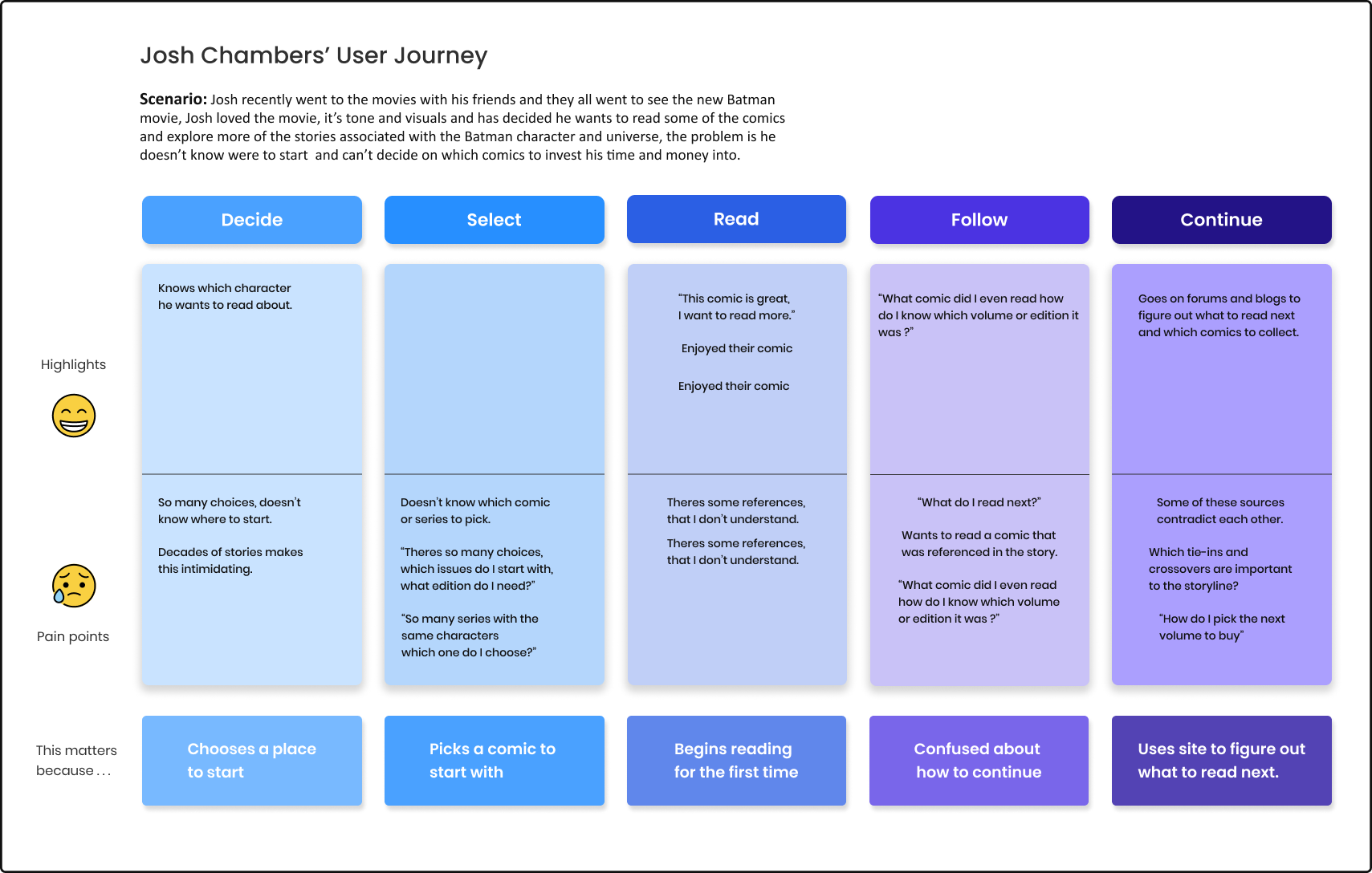
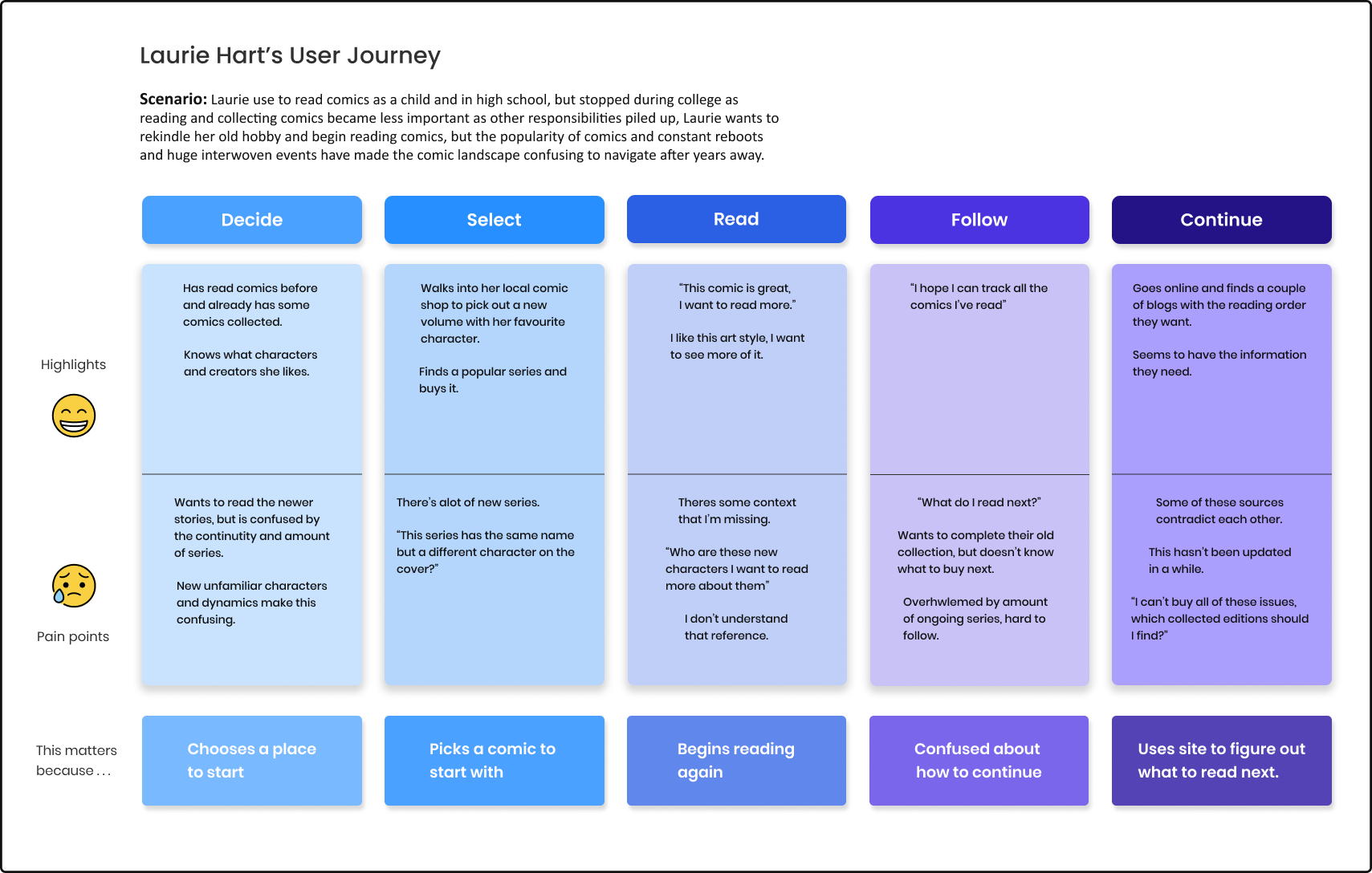
User Journey |
Interpret
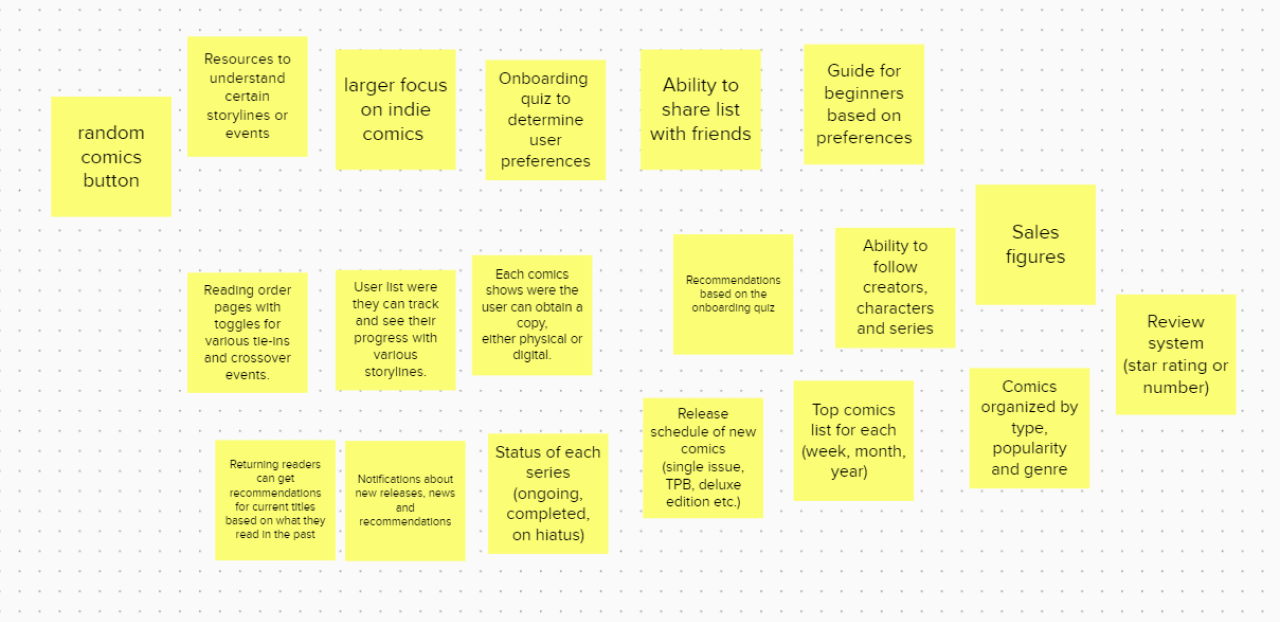
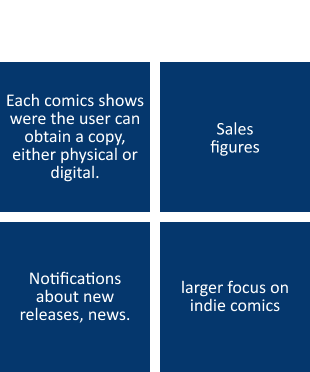
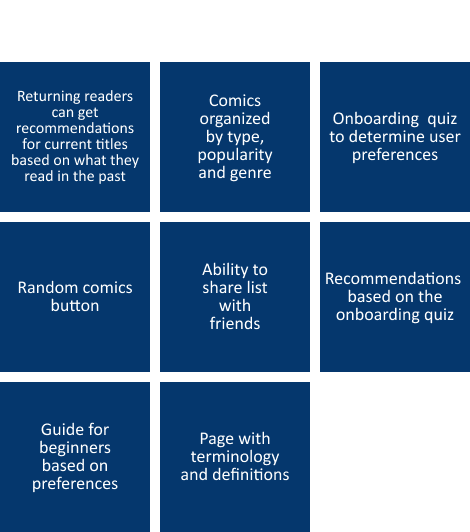
Brainstorming|
Ideate
The next step was to brainstorm ideas, based on the insights gained through research and then the interpretation phase.
This was a simple but effective way of brainstorming, as many ideas seemed to snowball into even better ones.
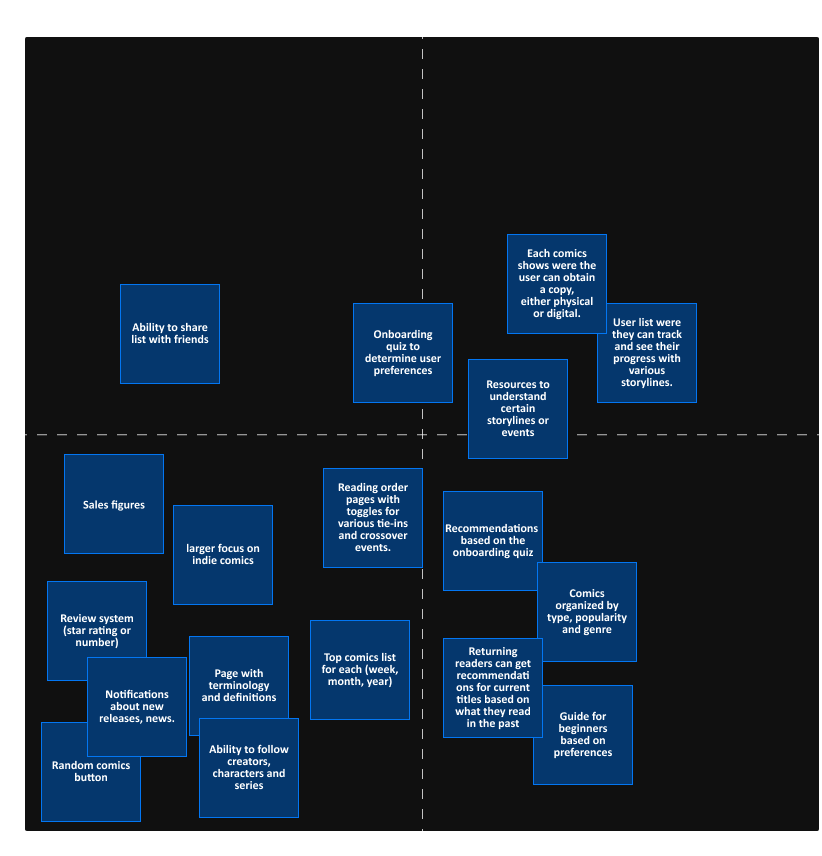
Importance/ Difficulty Matrix |
Ideate
Now comes the time to sort through all of the ideas from the brainstorming session that were generated and eliminate the unrealistic or bad idea.
The importance/difficulty matrix makes this much easier and it allows you to assess the relative impact and difficulty of designing some of these ideas.
Grouping Ideas |
Ideate
Grouping my ideas came next, using the Importance/ Difficulty Matrix I eliminated some ideas and grouping the remaining ideas helps better organize them and this is the basis for the site map and user flow.
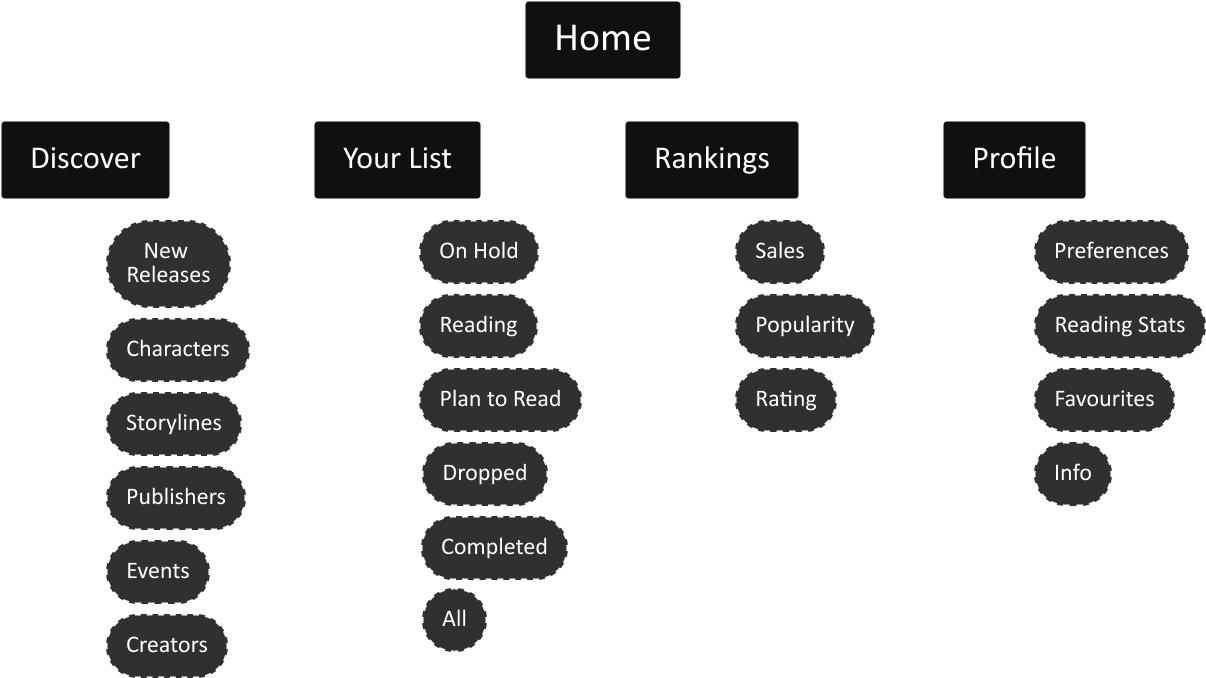
Site Map |
Design
User Flow |
Design
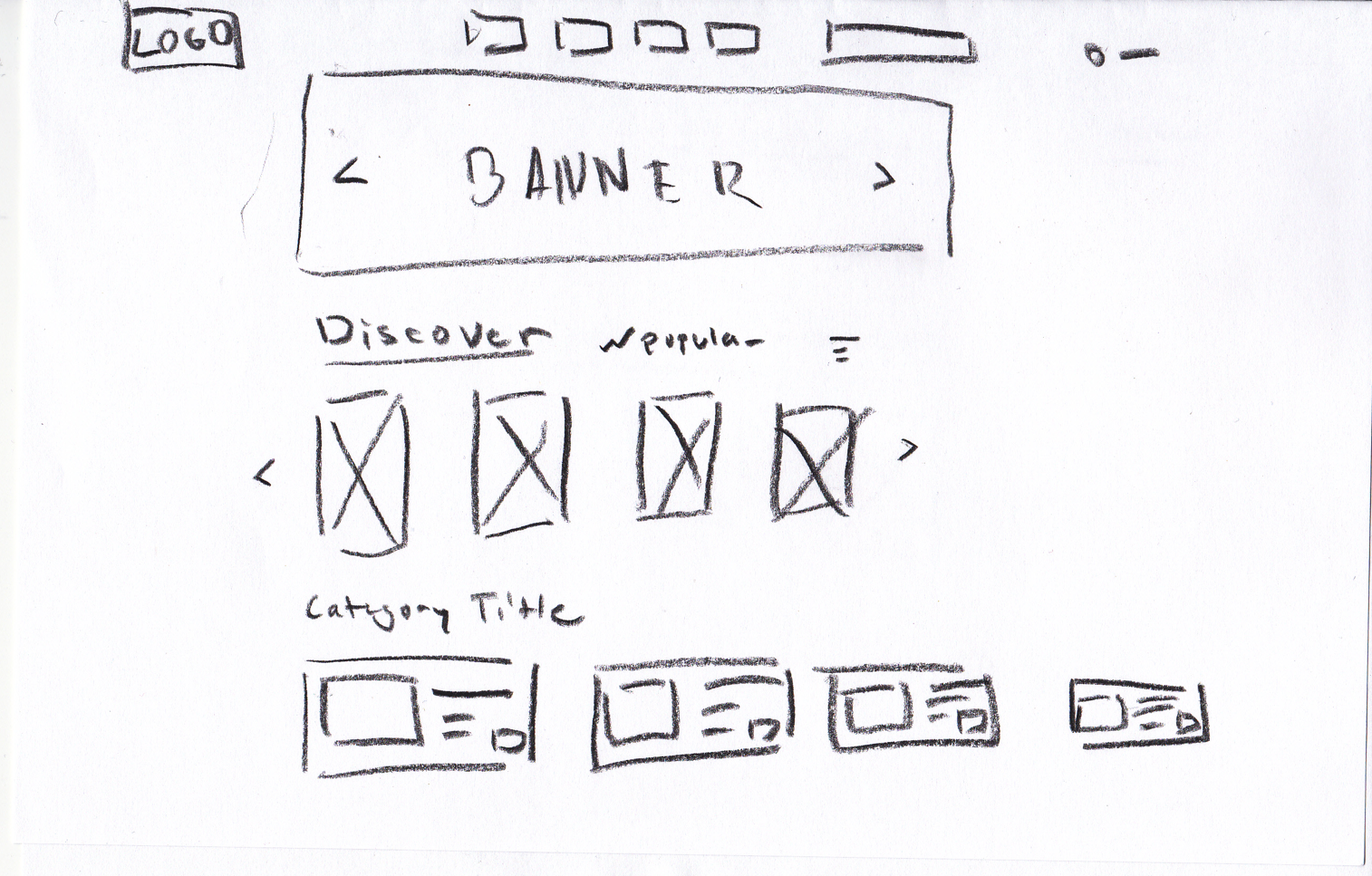
Sketches |
Design
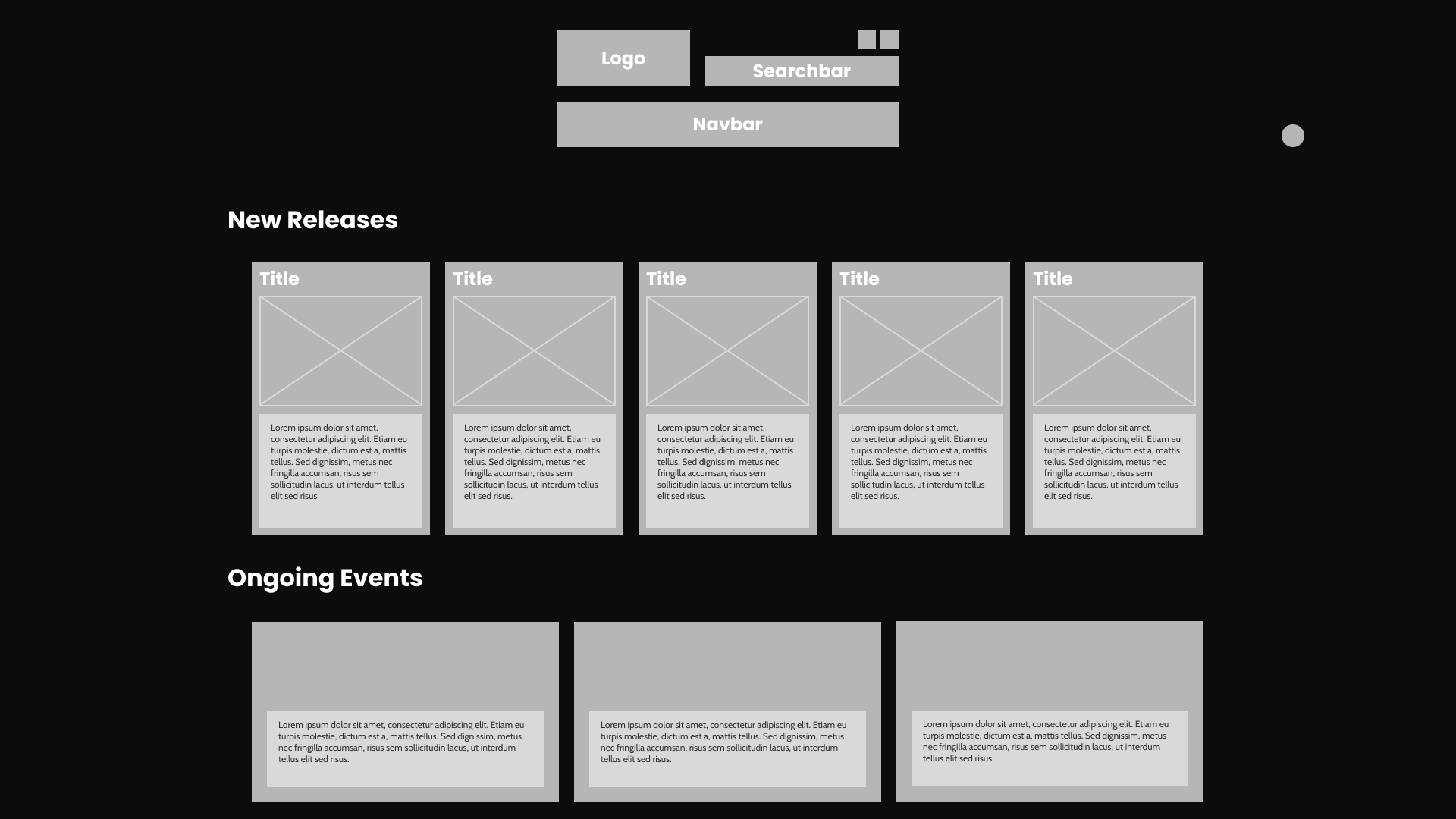
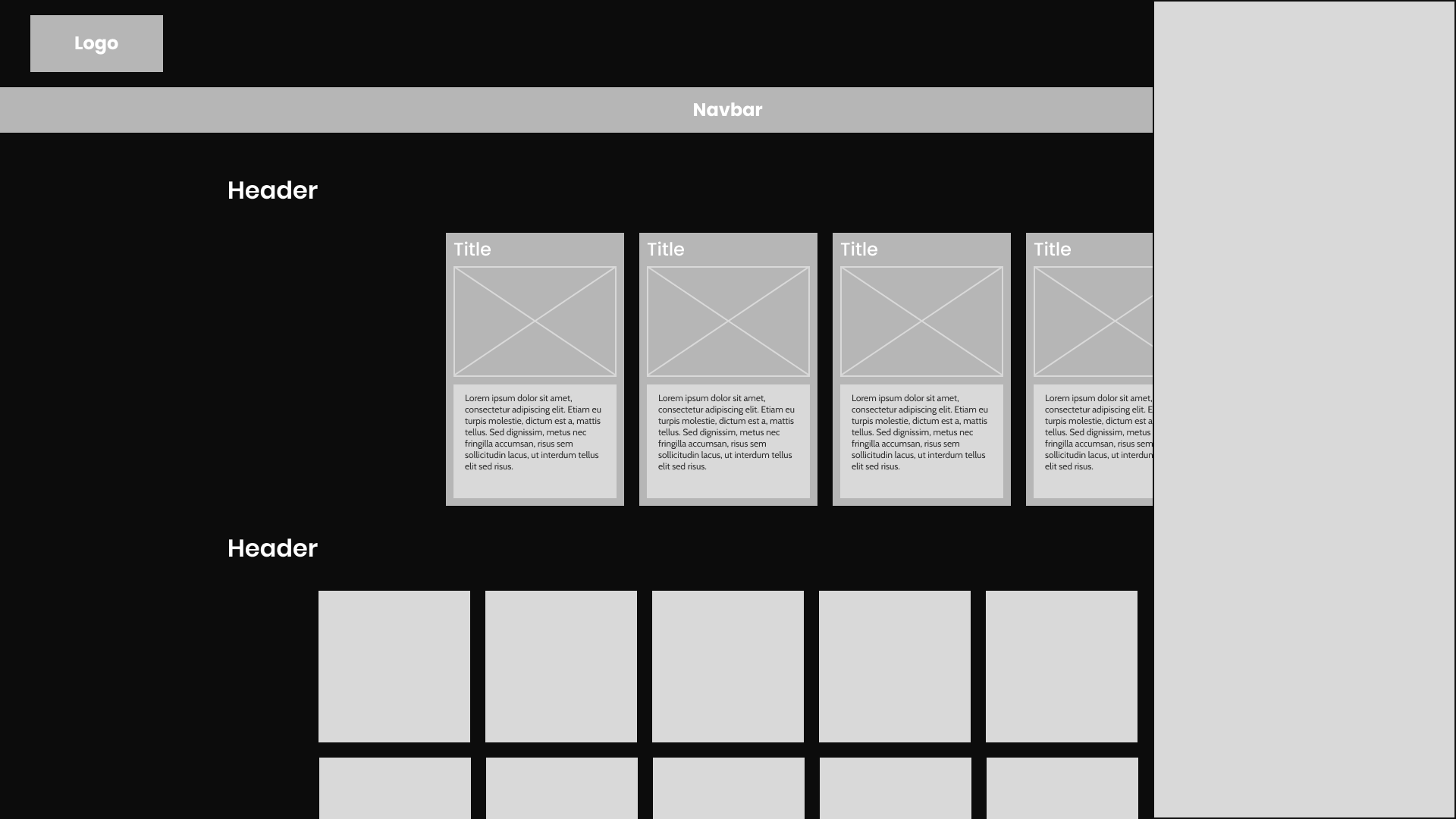
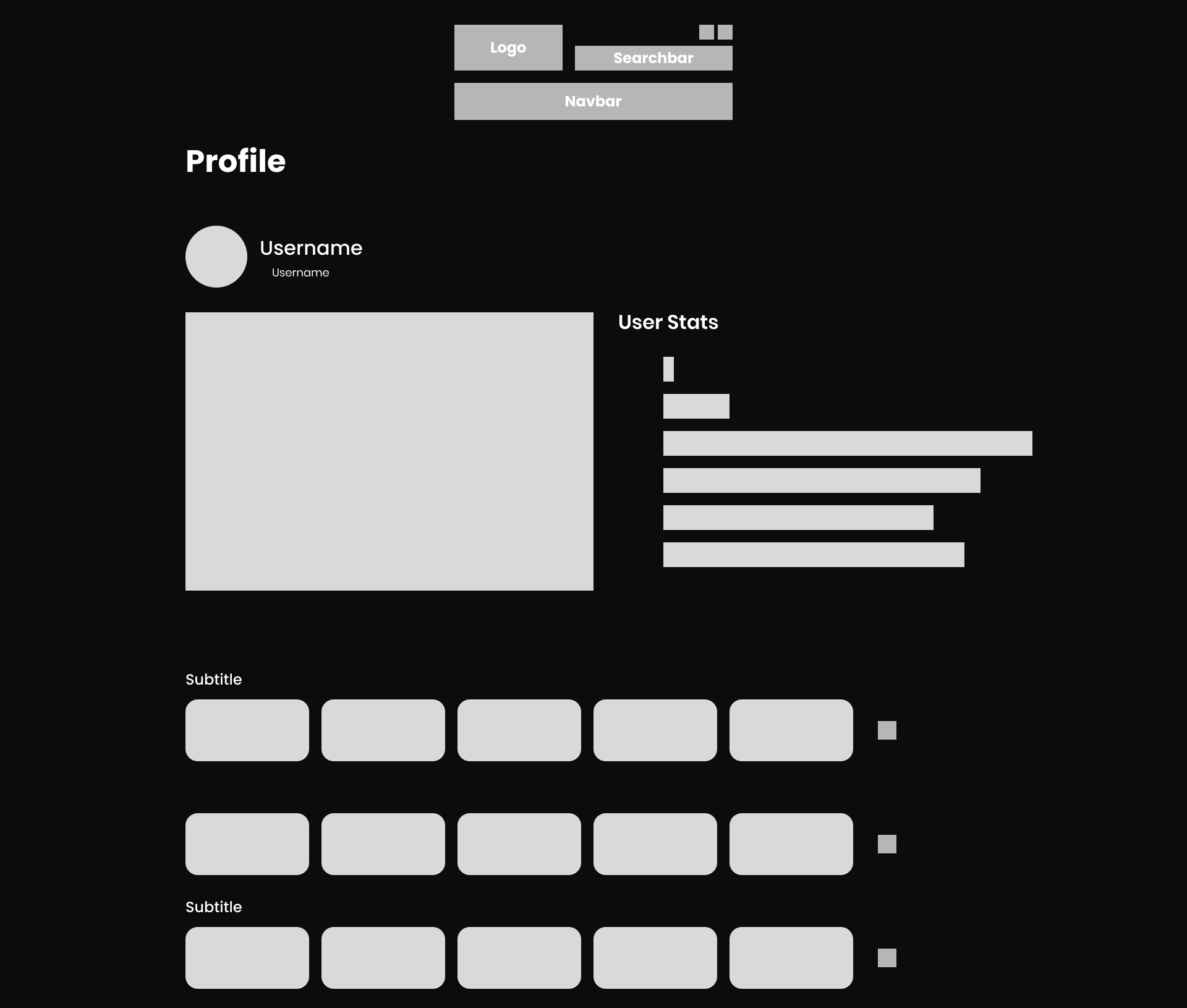
Wireframes |
Design
Discover &
Home
Rankings
Profile &
Menu
Initial Prototype |
Design
Created some high fidelity mock ups for the most important features and pages, trying to create a well designed UI with some detail and depth,
creating the right user experience to fit my user flow, hitting on the main points.
Discover

Your List

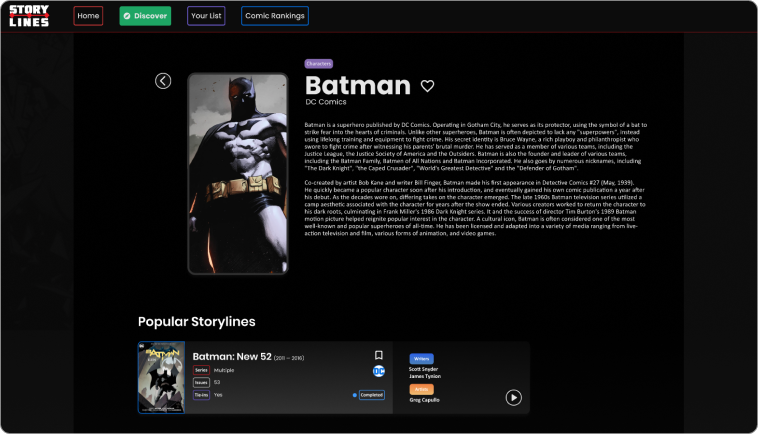
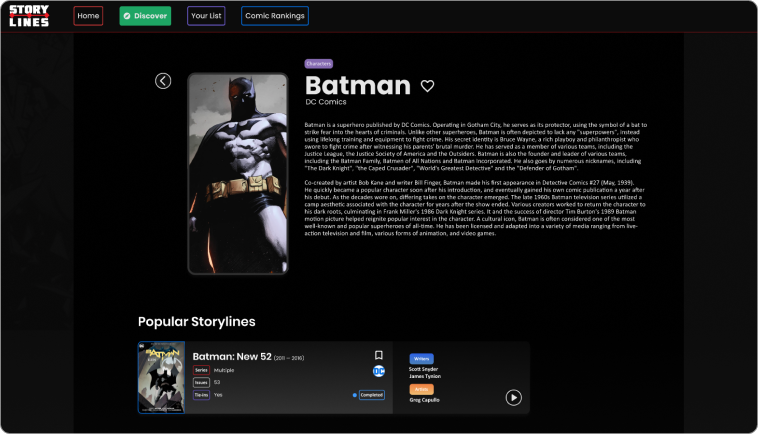
Character

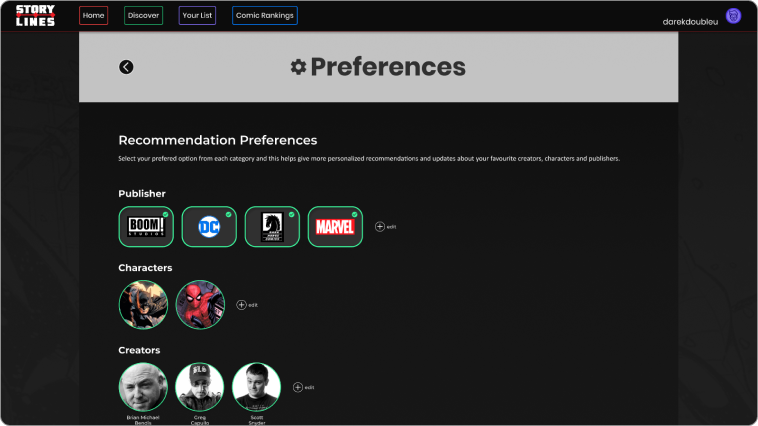
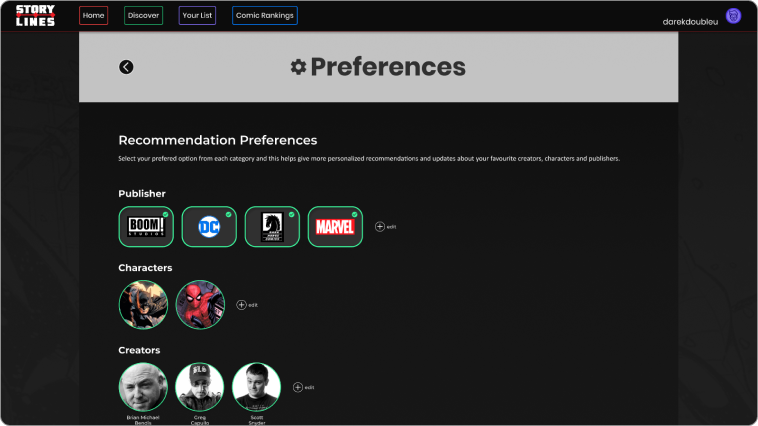
Preferences

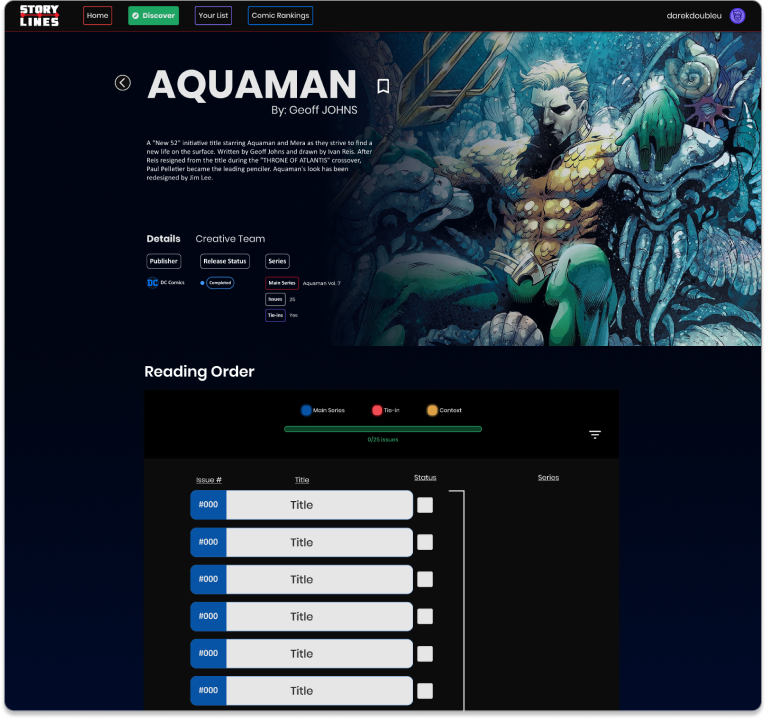
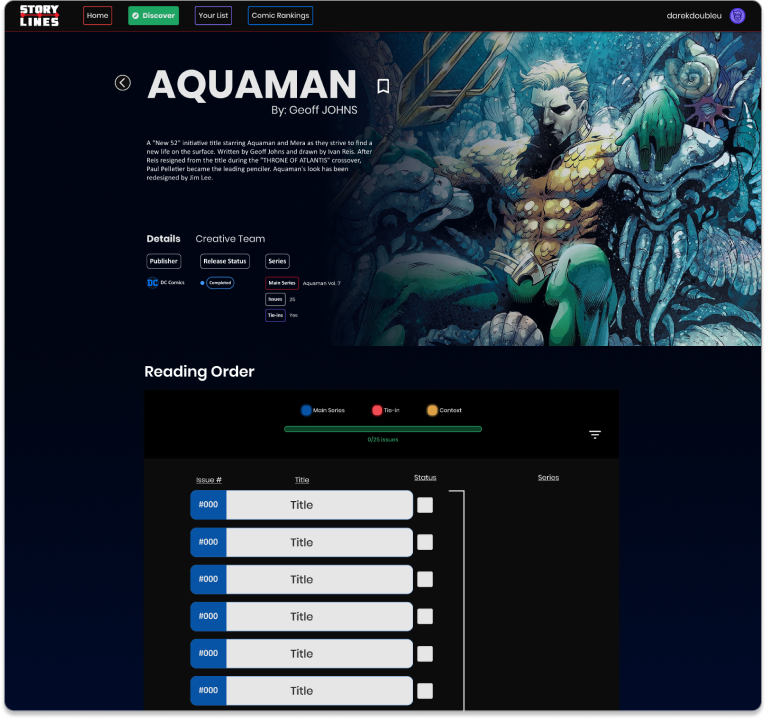
Reading Order

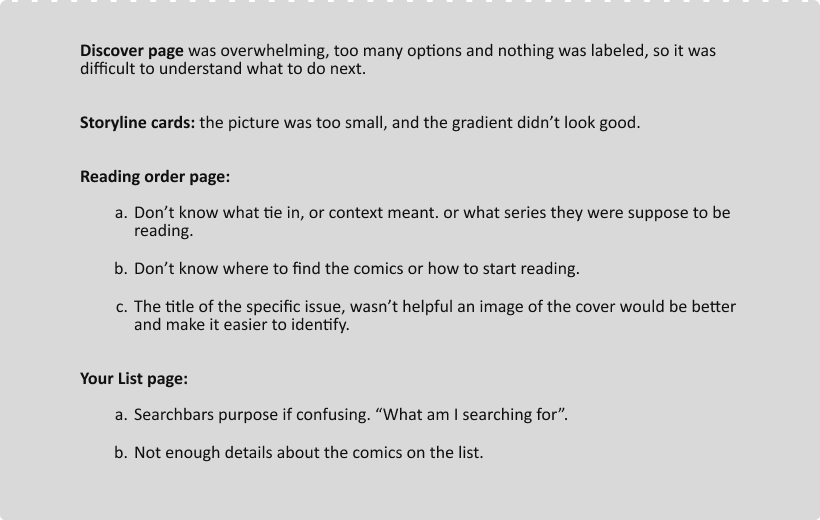
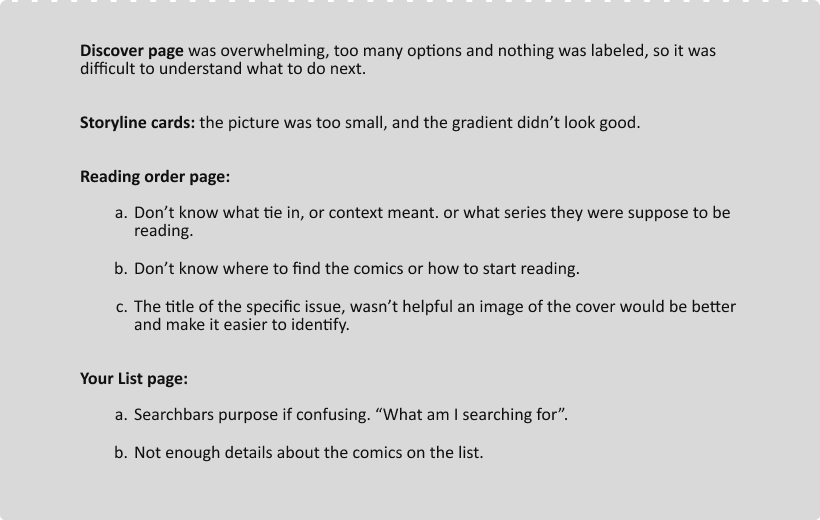
User Feedback |
Finalize
 Highlights
Highlights

Walkthrough Video |
Finalize
Final Prototype |
Finalize
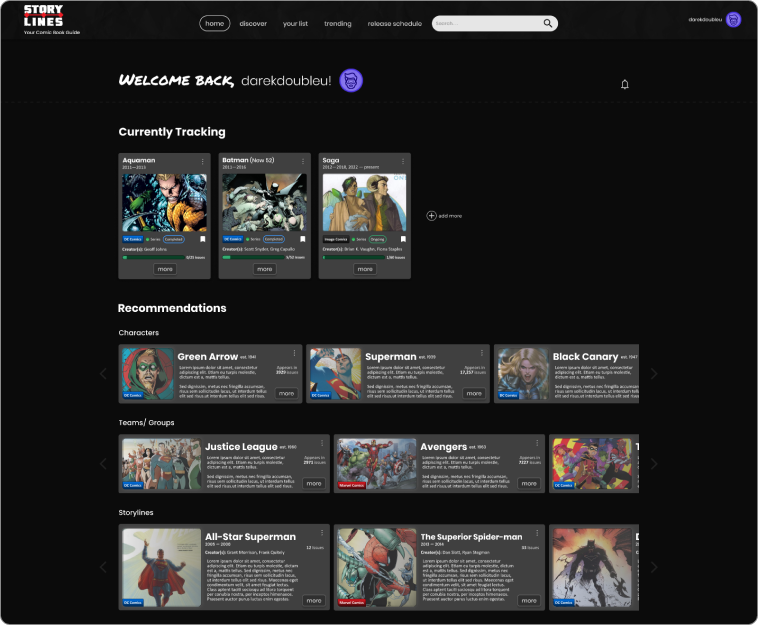
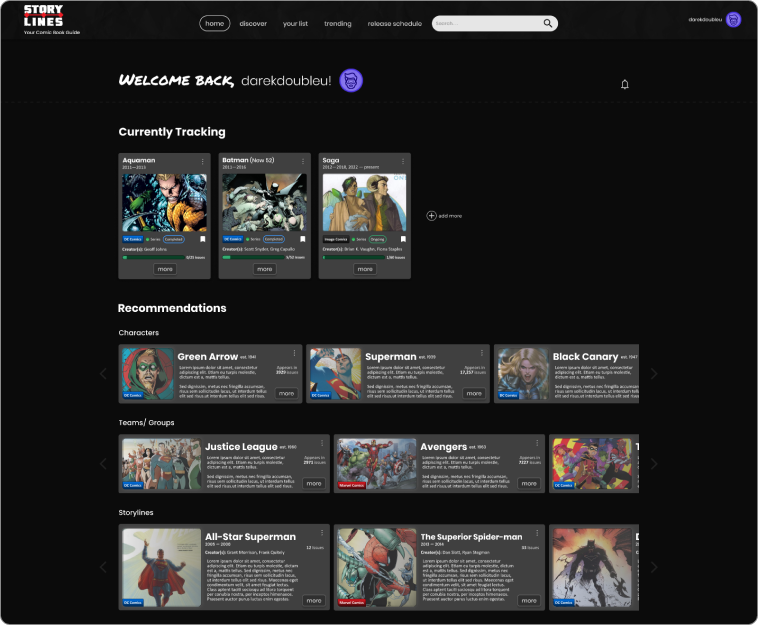
Home Page

- Shows what you’re currently tracking.
- Progress bar to see how far along you are.
- Recommends new characters, storylines and teams.
- Track more storylines.
- Summaries and important information.
Discover Page

- Banner with trending comics and storylines.
- Filter results by, characters, teams, creators and events.
- Updated and Popualr storylines featured.
- “Indie Spotlight” to give more attention to smaller publishers and comics.
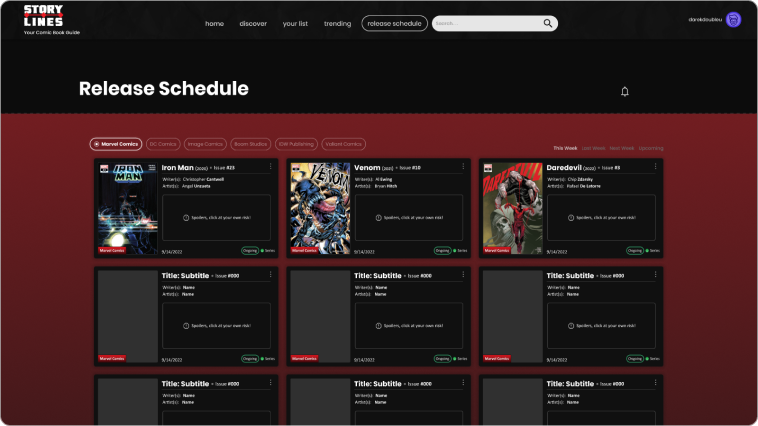
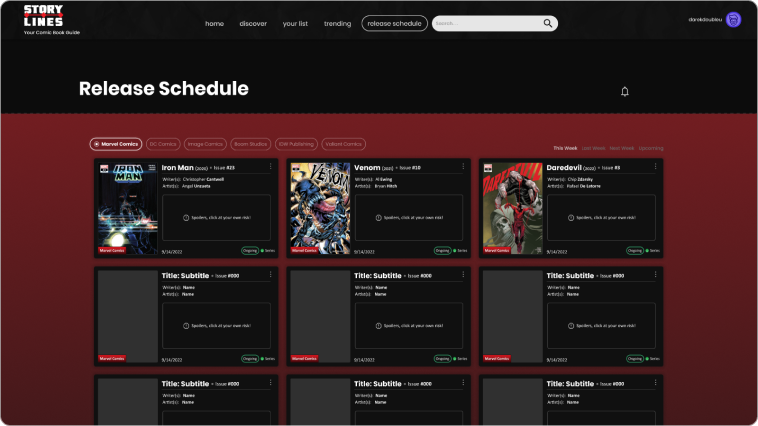
Reslease Schedule Page


- See weekly and upcoming releases.
- Schedules for the most prominant comic publishers.
- Story spoiler warning
- Shows type of book, Series, Graphic novel etc.
- Notifications on new releases and updates.
Your List Page

- Allows users to track storylines, and categorize them into, Completed, In Progress, Plan to Read, On Hold and Dropped.
- Progress bar and rating.
Trending Page


- User can find new storylines to read.
- Ranking lists sorted by Sales, Popular and Rating.
- Can see sales numbers as well as type of publication.
- Easier to find a reliably entertaining and enjoyable storyline over searching on your own.
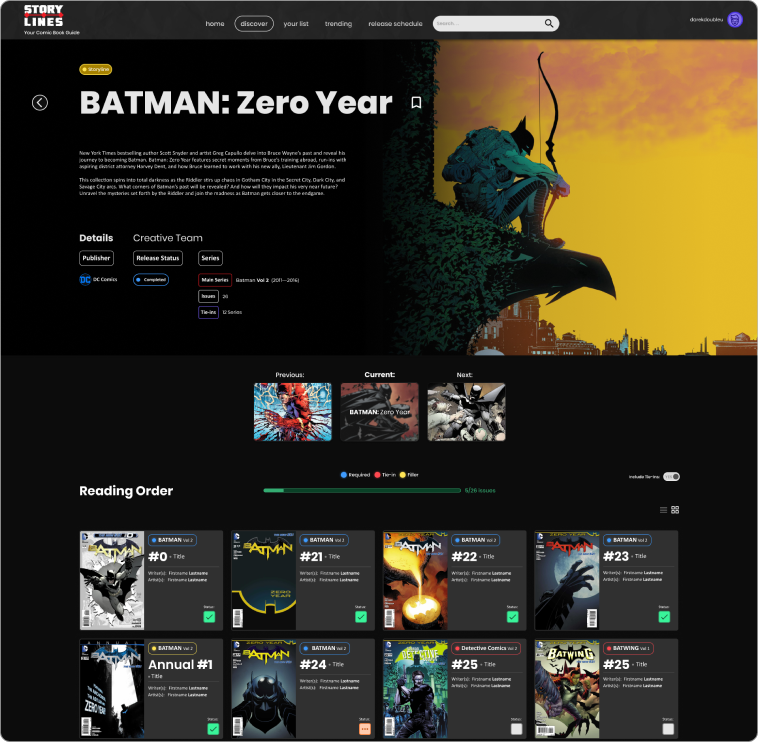
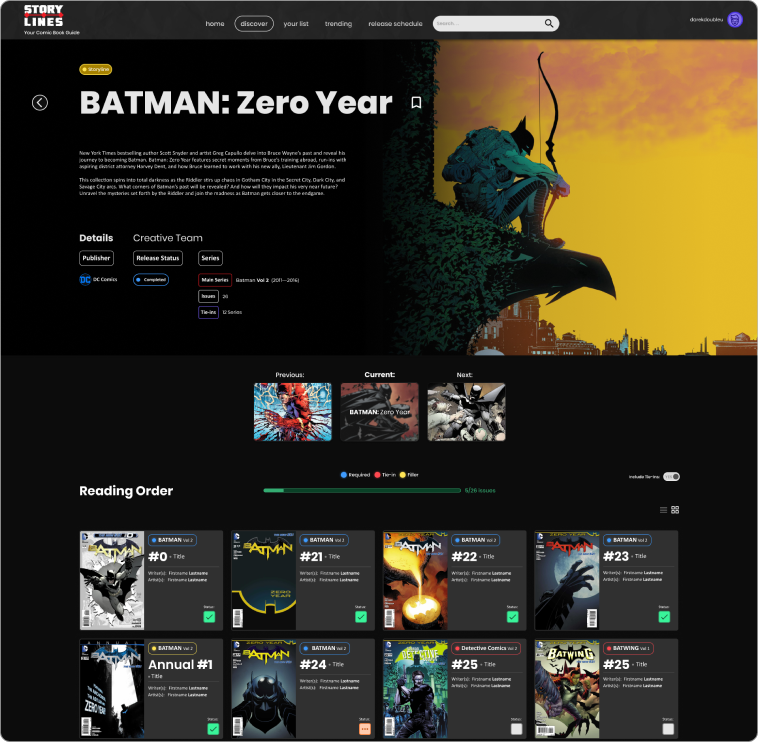
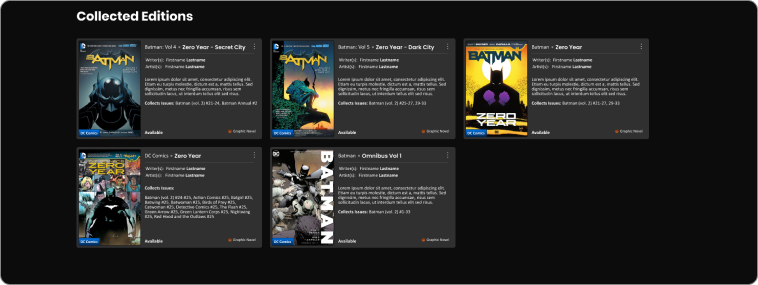
Reading Order Page


- Gives further details about a specific storyline.
- Gives details on the full creative team.
- Allows user to filter out tie-ins.
- Shows user progress with this storyline.
- Previous and next storylines are shown for easy continuation.
- Colour coded series titles to identify the type of issue you are reading. Whether its a tie-in a filler issue or a main series issue. User can skip issues that are not crucial to the story.
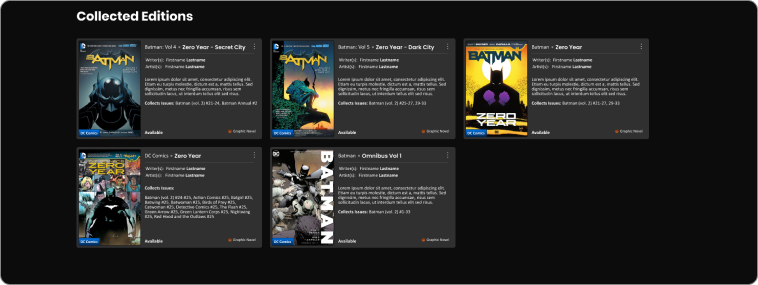
- User can see how they can collect this storyline, showing the various collected editions and the bottom of the page.
- Large splash art banner at the top of the page to entice the user and preview the storyline.
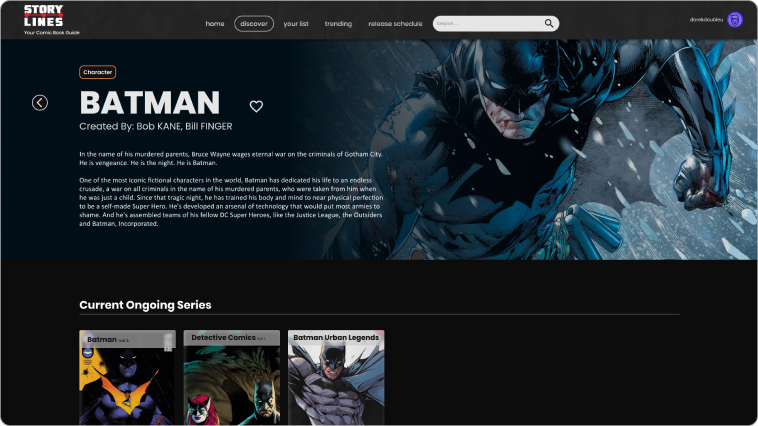
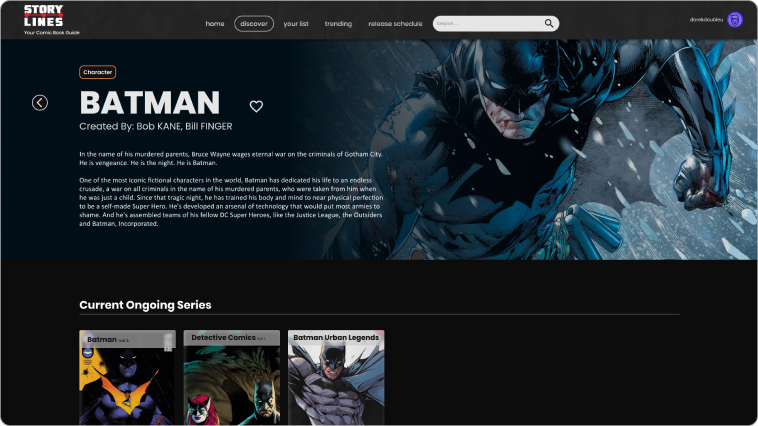
Character Page


- Overview of the character, with a bio and the original creators listed.
- User can favourite this character to get notifications and updates on new storylines or publications.
- Shows the current ongoing series that are being published.
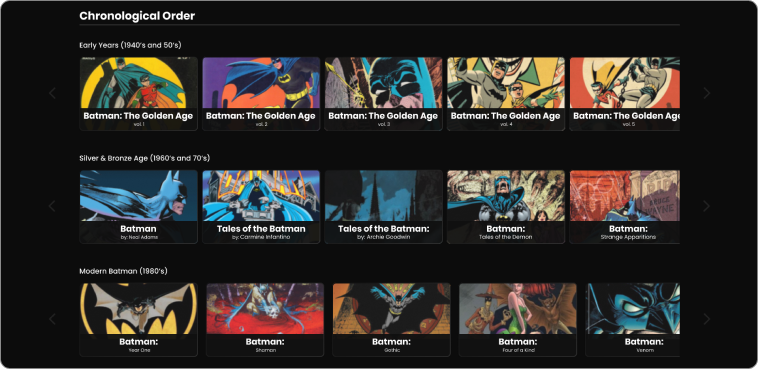
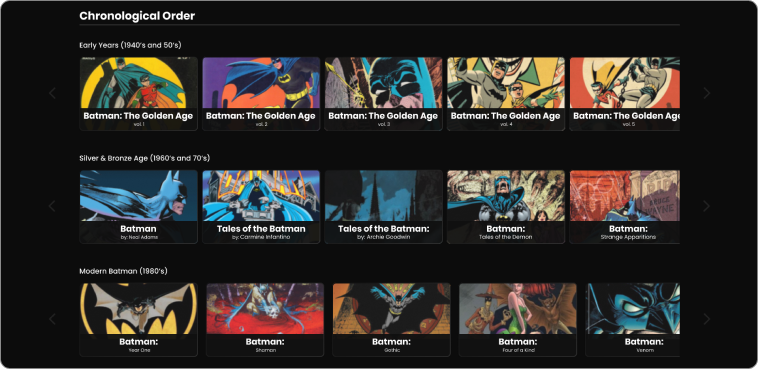
- Shows the characters storyline in chronological order by decade and era.
- Allows users the start reading stories with their favourite characters right away. With the confidence that they’re starting at the right place.
Profile Page

- Shows user profile, and allows user to see stats about their time using the website.
- Visualised data showing the users list by type, and average rating for the comics they have read.
Reflection
This was a huge step forward for my skills with prototyping and Figma and the level of interactions and detail I can now create allows me to be more creative and achieve more dynamic and complete prototypes, that allow for a more realistic outcome.
My goal with this project was to improve my protoyping skills, especially with Figma, harnessing the power of the component, variant and smart animate functions to create more complete and intricate interactions and cut down on the amount of pages as well as creating too many assets. I also learned to not underestimate the amount of time this would take, but I did learn to figure things out on my own as many of the tutorials and forum posts about Figma are outdated or did not achieve the type of interaction I wanted, so I had to problem solve and compromise on certain things to maintain the most important features and interactions.
Thanks for reading! 📖